步骤总览
1.下载安装 nodejs
2.安装并配置 node-RED
3.重启服务器,验证 node-RED 是否安装 and 配置成功
一、下载安装 nodejs
1.下载 nodejs 18
为什么要下载 nodejs 18 呢?
因为 node-RED 4.0.1 支持的最低 nodejs 版本就是 nodejs 18。
当然了,我选择下载 nodejs 18,如果你想要更高的版本…
我不确定你是否能和我使用一样的步骤进行配置,因为后续坑太多了,希望你能挺住(现在是凌晨4:03分)
1.1 下载方式1
网页下载,然后你要用 Xftp 传进 云服务器里面
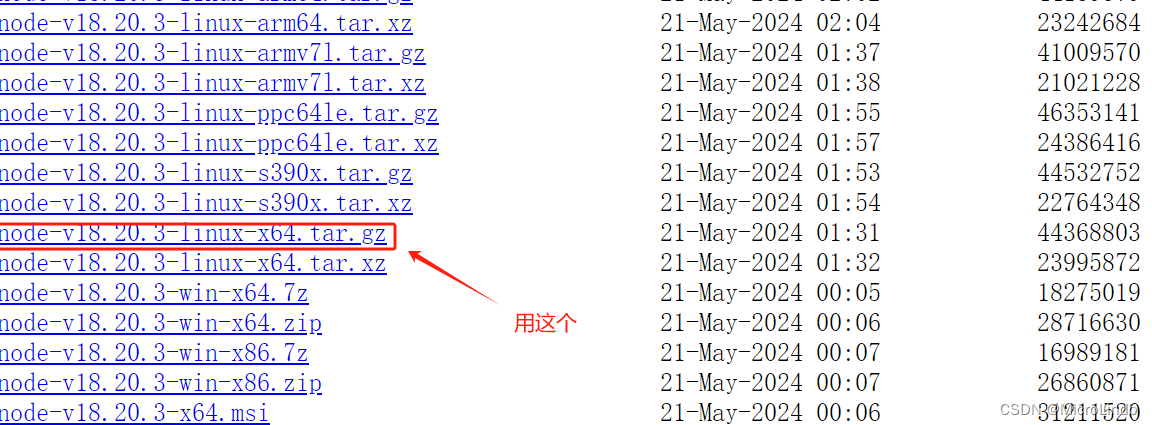
下载地址:https://nodejs.org/dist/
nodejs-v18.20.3下载地址:https://nodejs.org/dist/v18.20.3/
把文件放在云服务器的这个目录下面: /usr/local

1.2 下载方式2
云服务器直接下载
cd /usr/local
wget https://nodejs.org/dist/v18.20.3/node-v18.20.3-linux-x64.tar.gz
2.解压,安装,重命名,创建软连接()
如果你下载的不是nodejs18,换成你自己的版本。
软连接用于免配置环境变量(usr/local/ 是系统默认配置了环境变量的地方),其实可以不用
因为我们本来就在 /usr/local 目录下,但是这样保险一些
tar -xzvf node-v18.20.3-linux-x64.tar.gz
mv node-v18.20.3-linux-x64 nodejs
ls -a
ln -s /usr/local/nodejs/bin/npm /usr/local/bin/
ln -s /usr/local/nodejs/bin/node /usr/local/bin/
3.权限大提升!
chmod 777 -R /usr/local/bin/
4.验证安装(坏消息,会报错;好消息,我提供了解决办法)
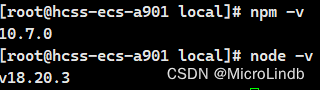
node -v
npm -v
这一步,如果你是 centos7,且下载 nodejs18,几乎必报错,错误如下 ↓
configure: error:
*** These critical programs are missing or too old: make bison compiler
*** Check the INSTALL file for required versions.
为解决此报错,我写了教程。
当然,如果上面的版本查看指令没出错,就不用看教程了。
看教程前的提醒:本篇教程也是我写的,里面还嵌套了 2 个教程(没错就是这么麻烦,都是我走过的坑)
怕你到时候改懵了找不回来,先收藏一下我的这篇博客吧。
教程地址:https://blog.csdn.net/qq_43768851/article/details/140112465?spm=1001.2014.3001.5502
5.欢迎回来。现在,默认你看了教程,已经成功安装了 nodejs18 ↓

二、安装并配置 node-RED
1.修改 npm 镜像源 -> taobao镜像
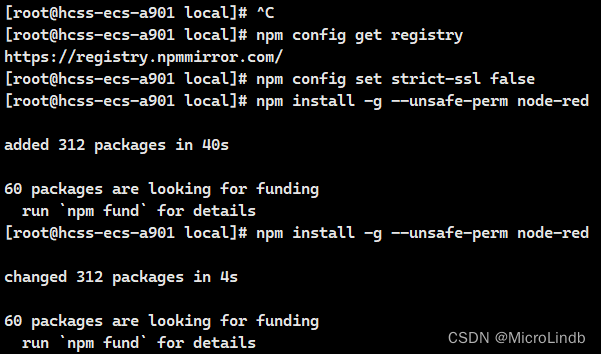
npm config set registry http://registry.npm.taobao.org/
2.设置使用 HTTPS 通讯时不检测 SSL 证书有效性
npm config set strict-ssl false
3.安装 node-RED
执行命令:
npm install -g --unsafe-perm node-red
如果安装没有报错,你会看到以下输出,证明安装成功:

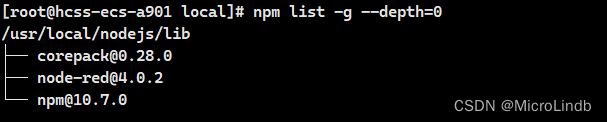
3.查看路径是否正确,是否安装成功
看一下我的图片,如果你按照我说的做,我们现在在 /usr/local 运行上面的安装命令,
node-red 4.0.2 可执行文件将被安装到 /usr/local/nodejs/bin 目录下(包位置在 /usr/local/nodejs/lib/node_modules)
pwd
npm list -g --depth=0


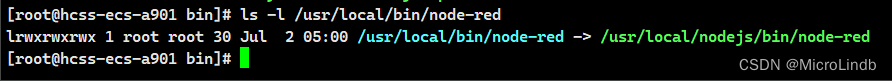
4.为可执行文件设置软连接,免配环境变量
ln -s /usr/local/nodejs/bin/node-red /usr/local/bin/node-red
# 并确定软连接是否正确
ls -l /usr/local/bin/node-red

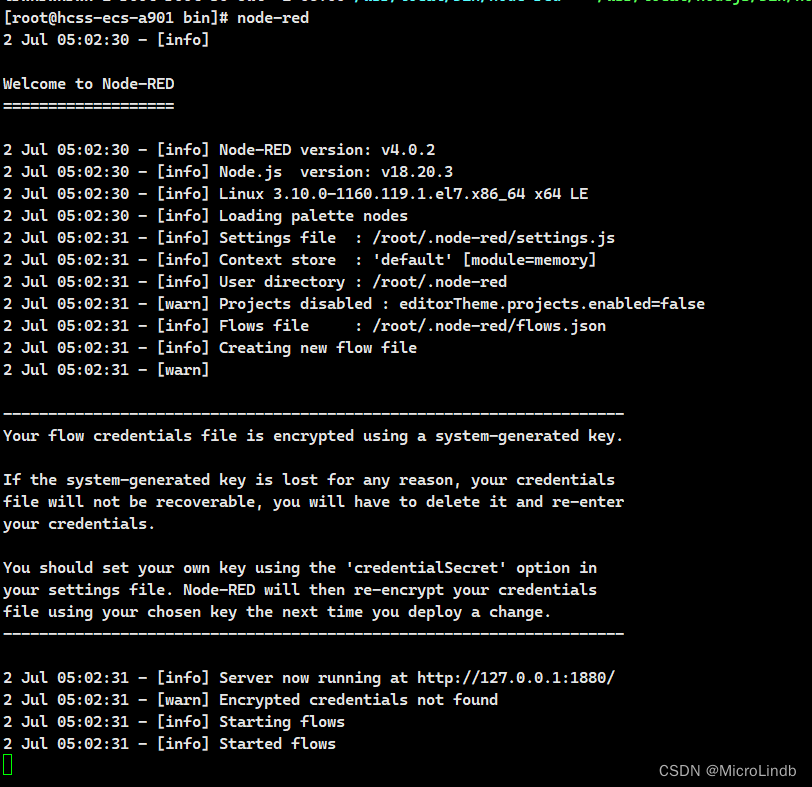
5.node-RED,启动!!!
welcome to node-RED!
看到类似下面的界面就算是配置成功
node-red

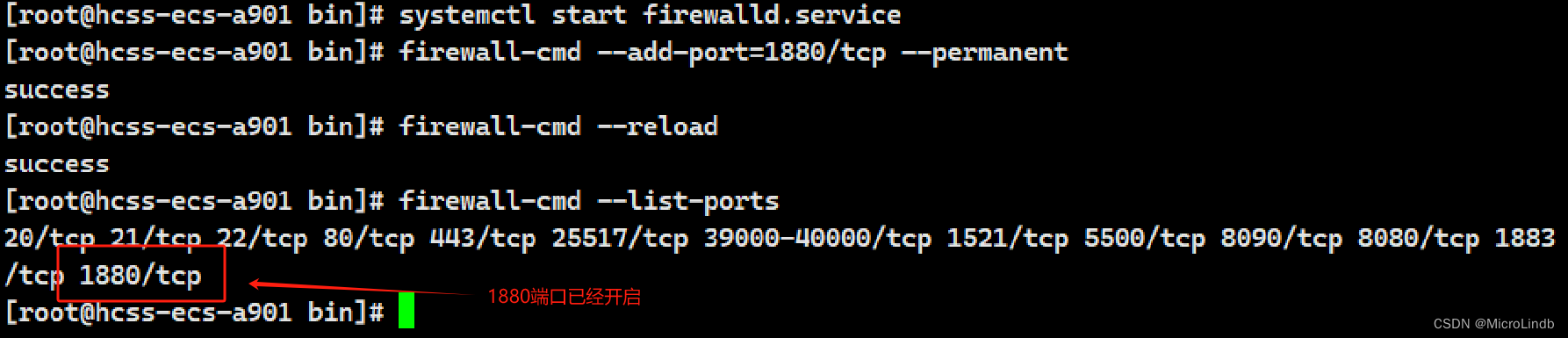
6.启动防火墙,打开 1880 端口(node-RED默认端口号),并重启防火墙
!!警告,虽然使用下面的命令能够添加 安全组允许通过的端口,但是,你需要在云服务器管理台上使用 UI 界面 再操作一次,只用命令有时候不会生效!!
此时,node-RED 服务已启动,我们暂时关掉它再执行下面的命令(ctrl + c)
systemctl start firewalld.service
firewall-cmd --add-port=1880/tcp --permanent
firewall-cmd --reload

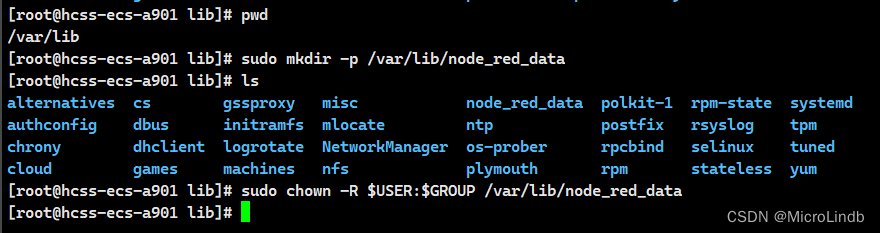
7.创建 node-RED 数据存储目录,并赋权
我们选择在 /var/lib 目录下创建它,因为 /var/lib 是大家存放持久性数据的地方
cd /var/lib/
sudo mkdir -p /var/lib/node_red_data
ls -a
# 赋予权限:当前用户 和 当前用户组 可访问
# 如果出现一些权限问题,请尝试:sudo chmod -R 777 /var/lib/node-red
sudo chown -R $USER:$GROUP /var/lib/node_red_data

8.配置 node-red 相关参数(配置 settings.js 文件)
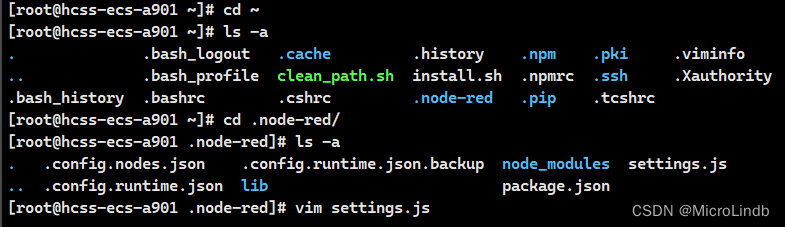
cd ~
ls -a
cd .node-red/
ls -a
vim settings.js

9.更改 settings.js ,node-RED 配置文件
更改的地方一共就那么几个,挨个来:
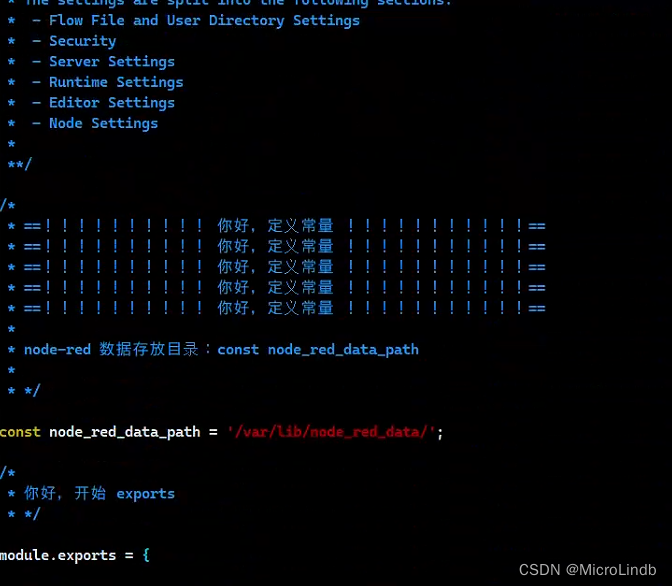
9.1 设置常量 node_red_data_path,用于承载 node-red 数据目录
如果你把目录放在了别处,叫别的名,就把下面的命令里的地址自己改成你的目录吧
const node_red_data_path = '/var/lib/node_red_data';

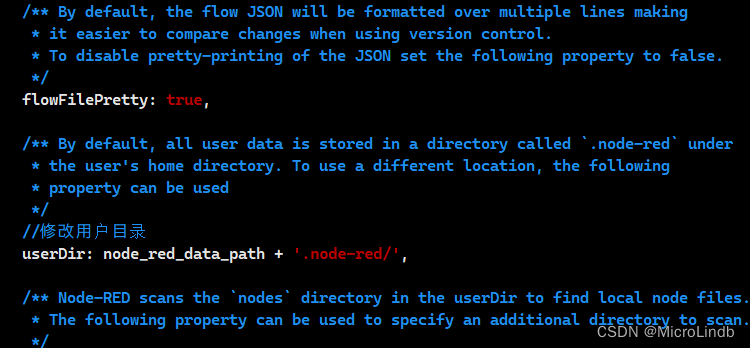
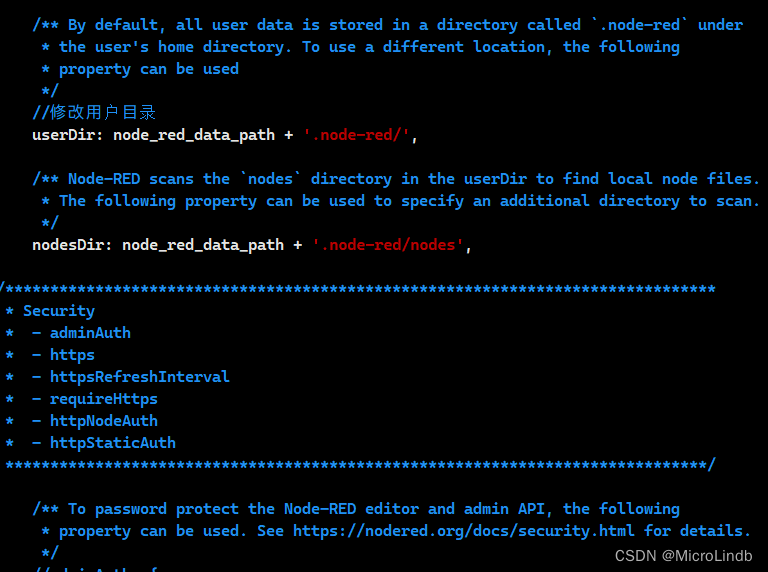
9.2 设置用户目录
请注意前后文定位如图

userDir: node_red_data_path + '.node-red/',
9.3 设置节点目录
请注意前后文定位如图

nodesDir: node_red_data_path + '.node-red/nodes',
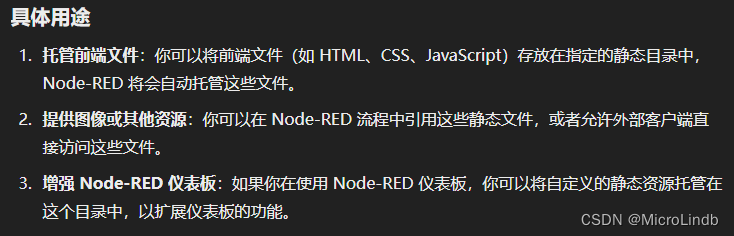
9.4 设置 httpStatic
启用并配置 httpStatic 参数,能够让 node-RED 提供一个静态服务器,便于我们进行二次开发。
允许我们在特定路径下提供静态文件。这些文件可以是 HTML、CSS、JavaScript、图像等 -> 供你的 Node-RED 流程或外部客户端使用。

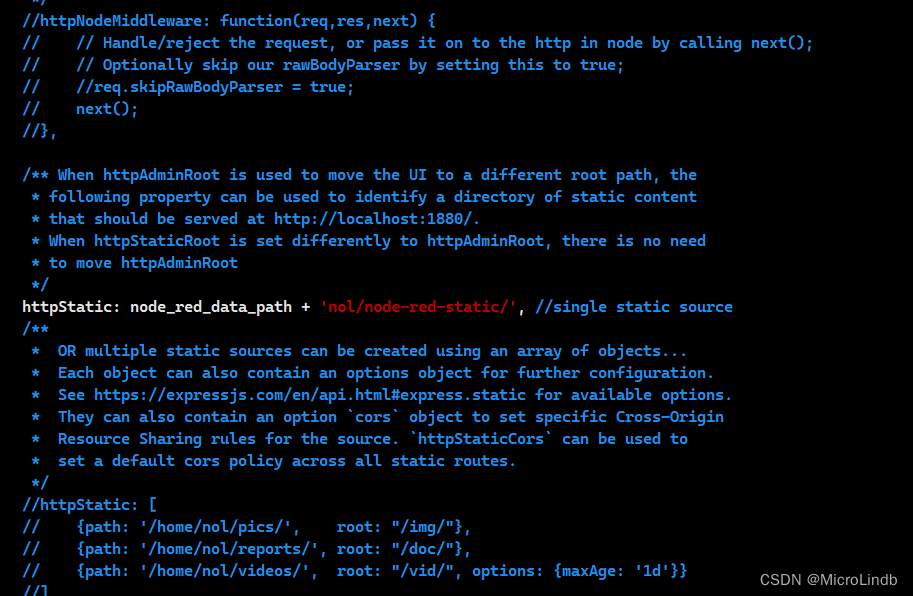
更改位置前后文定位(往下翻就行):

httpStatic: node_red_data_path + 'nol/node-red-static/', //single static source
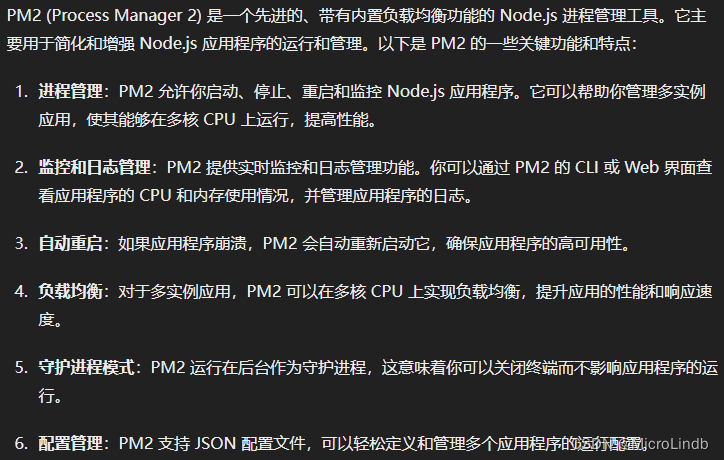
10.使用 pm2 进行 nodejs 进程管理
PM2是个什么玩意 ↓

全局安装:
npm install pm2 -gd
创建软连接免配环境变量:
ln -s /usr/local/nodejs/bin/pm2 /usr/local/bin/
查看安装是否成功:
pm2 -v
通过 pm2 启动 node-red:
pm2 start node-red
# 关闭命令 ↓
# pm2 stop node-red
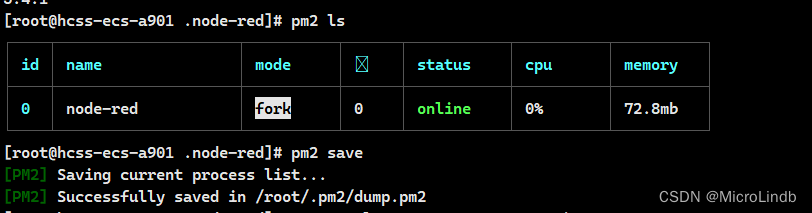
查看 node-red 的运行情况:
请注意,这一步应该多运行几次,连续查看10秒,
如果说 node-red 配置错误,那么10s后进程就挂了(哪怕一开始是 online 的状态)
pm2 ls
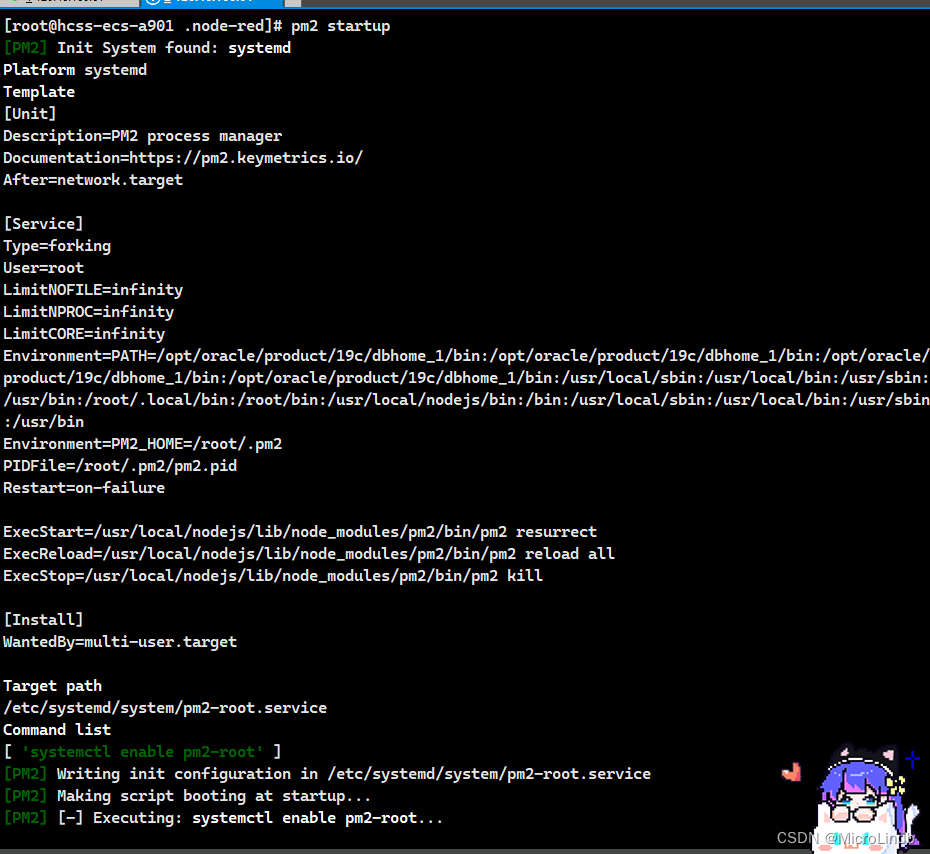
设置开机启动
pm2 startup

保存当前正在运行的应用到 /root/.pm2/dump.pm2 目录下,开机自动启动(需要 node-red 正在运行才行喔)
pm2 save

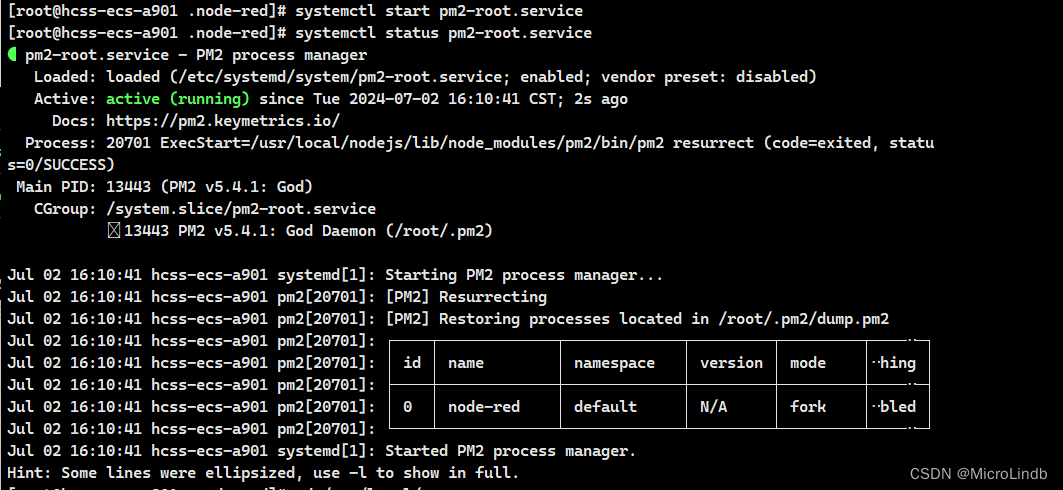
开启服务,并查看服务开启状态(running):
systemctl start pm2-root.service

11.配置完成,重启服务器
reboot
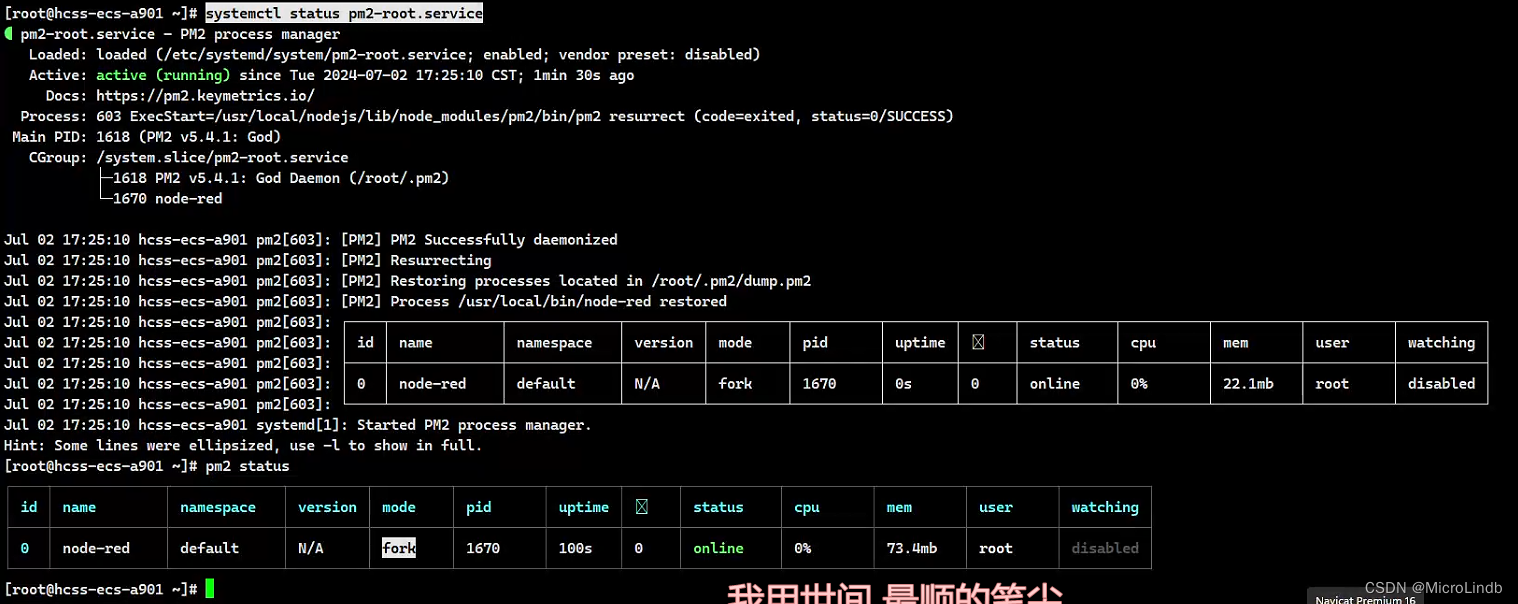
12.重启完成,xshell 连接成功之后,等待半分钟,运行:
systemctl status pm2-root.service
pm2 status
输出应该类似如下:

13.完成
至此,node-RED 配置完成。
感谢 博客主 黎陌MLing 的博客:
https://blog.csdn.net/weixin_44462773/article/details/131509185
这个版本是避坑和包含解决办法的原版改良版本,大部分内容来源于 ↑